كيفية عمل صفحات الترحيب بالفيس بوك (شرح بالصور)

محمود عبدالله- مدير عام المنتدى

- زقم العضويه : 1
عدد المساهمات : 7882
نقاظ : 18018
السٌّمعَة : 44
تاريخ التسجيل : 29/12/2009
العمر : 55
الموقع : مصر
- مساهمة رقم 1
 كيفية عمل صفحات الترحيب بالفيس بوك (شرح بالصور)
كيفية عمل صفحات الترحيب بالفيس بوك (شرح بالصور)
كيفية عمل صفحات الترحيب بالفيس بوك (شرح بالصور)
التسميات:
تصميمات الفيسبوك

فالنتعرف أولا كيف ننشئ صفحة ترحيب لصفحة Page تم إنشائها بالفعل
يمكنكم معاينة مثال من هنا
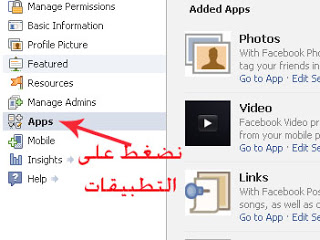
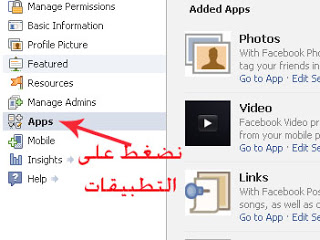
أولاً نضغط على أول رابط من الروابط العشرة الآتية
مع العلم أننا لانستطيع إضافة أكثر من 10 تاب
FBML table
FBML1
FBML2
FBML3
FBML4
FBML5
FBML6
FBML7
FBML8
FBML9
FBML10
لإنشاء أول تاب نضغط FBML1 >>>Add Static FBML1

ثم بالذهاب لصفحتنا Page سنجد التاب أضيف بالفعل
 ستظهر لنا صفحة بيضاء نضغط فى أعلاها Edit info
ستظهر لنا صفحة بيضاء نضغط فى أعلاها Edit info
 ثم
ثم

سنجد صفحة بها التطبيقات من روابط وصور وفيديو
ونجد أيضا تاب FBML1

نضغط Go to App

أما عن الأكواد ففى هذا الموضوع مكتبة أكواد FBML هامة
وأيضا مجموعة من خلفيات جديدة لصفحات الترحيب
إضافة المصحف الجامع والمزيد من التطبيقات الإسلامية لصفحات الفيس بوك
وبالتوفيق إن شاء الله

بقلم Dr.R.O
التسميات:
تصميمات الفيسبوك
بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين
والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين
يعتبر الفيس بوك الآن أقوى شبكة إجتماعية وتعتبر صفحات الفيس بوك أسرع طريقة لنشرالأفكار
فماذا لو أضفت لصفحتك صفحة ترحيب تعطى شكلاً جمالياً وتدفع زوار صفحتك للإشتراك بها

فالنتعرف أولا كيف ننشئ صفحة ترحيب لصفحة Page تم إنشائها بالفعل
يمكنكم معاينة مثال من هنا
أولاً نضغط على أول رابط من الروابط العشرة الآتية
مع العلم أننا لانستطيع إضافة أكثر من 10 تاب
FBML table
FBML1
FBML2
FBML3
FBML4
FBML5
FBML6
FBML7
FBML8
FBML9
FBML10
لإنشاء أول تاب نضغط FBML1 >>>Add Static FBML1

ثم بالذهاب لصفحتنا Page سنجد التاب أضيف بالفعل



سنجد صفحة بها التطبيقات من روابط وصور وفيديو
ونجد أيضا تاب FBML1

نضغط Go to App

أما عن الأكواد ففى هذا الموضوع مكتبة أكواد FBML هامة
وأيضا مجموعة من خلفيات جديدة لصفحات الترحيب
إضافة المصحف الجامع والمزيد من التطبيقات الإسلامية لصفحات الفيس بوك
وبالتوفيق إن شاء الله
قد يهمك أيضاً :
شرح تصميم صفحة ترحيب للفيس بوك بدون أكواد بتطبيق iwipa
بقلم Dr.R.O

محمود عبدالله- مدير عام المنتدى

- زقم العضويه : 1
عدد المساهمات : 7882
نقاظ : 18018
السٌّمعَة : 44
تاريخ التسجيل : 29/12/2009
العمر : 55
الموقع : مصر
- مساهمة رقم 2
 رد: كيفية عمل صفحات الترحيب بالفيس بوك (شرح بالصور)
رد: كيفية عمل صفحات الترحيب بالفيس بوك (شرح بالصور)
مجموعة أكواد FBml لصفحات الفيس بوك
التسميات:
أكواد Fbml,
تصميمات الفيسبوك
<p>
<BR/>
ضع الأكواد هنا
<BR/>
</p>
</div>
ويمكن التحكم باللون وذلك بتغيير كود اللون 000000# ويمكنك نسخ أكواد الألوان بمولد الأكواد الفلاشى الموجود هنا
3-كود إظهار صورة الأدمن
<CENTER>
<fb:wallpost uid="معرف حسابك على فيسبوك ID " t="00000000">
<br />
</fb:wallpost>
</CENTER> معرف حسابك على فيسبوك ID : هو مجموعة أرقام يمثل حسابك على فيسبوك لمعرفته إضغط على صورة بروفايلك ثم إنسخ الرقم الموجود بالعنوان أعلى المتصفح
: هو مجموعة أرقام يمثل حسابك على فيسبوك لمعرفته إضغط على صورة بروفايلك ثم إنسخ الرقم الموجود بالعنوان أعلى المتصفح
إذهب إلى هذا الموضوع
كيف تعرف رقم معرف حسابك على فيسبوك Your Facebook Profile ID
4-الترحيب بإسم الزائر:
<CENTER>
<font face="monotype corsiva"><font size="6"><font color="#810541">
<br><B> welcome </B><fb:userlink uid="loggedinuser" />
<br>
<font face="arial"><font size="4"><font color="#000000">
</CENTER>
ويمكنك تغيير اللون عن طريق مولد أكواد الألوان الفلاشى وإستبدال كود اللون المطلوب بالقيمة 810541
وإستبدال كود اللون المطلوب بالقيمة 810541
يمكن تغيير نوع الخط بتغيير monotype corsiva بإسم الخط المطلوب
يمكن تغيير حجم الخط بتغيير القيمة size="6
5-زر share

 <CENTER>
<CENTER>
<fb:share-button class="url" href="رابط صفحتك" /> <br /><br />
</CENTER>
6-زر أعجبنى


[b][b]<center><A HREF="اكتب رابط صفحتك هنا"><IMG SRC="https://2img.net/r/ihimizer/img143/5006/49937991.png"></A></center>[/b][/b]
7- كود وضع صورة
<center><img src="ضع رابط الصوره هنا" /><br />
<center>
8-كود للأخفاء معلومة عن غير المعجبين
<fb:visible-to-connection>
كل شئ تريد اخفائه ضعه هنا بين الكودين
</fb:visible-to-connection>
9-كود وضع ملف صوتى mp3
أولا يجب رفع الملف الصوتى mp3 من أى موقع لرفع ال mp3
مثل هذا الموقع
ثم نسخ الرابط المباشرDirect Links
<fb:mp3 src="الرابط المباشر للملف الصوتى" title="إسم الملف الصوتى" artist="إسم المنشد" album="Album Name"/>
10-كود وضع ملف صوتى تلقائى التشغيل
لابد ان يكون امتداد الملف الصوتى SWF
<CENTER>
<object width="520" height="400">
<param name="movie" value="somefilename.swf">
<embed src="رابط الفلاش" width="1" height="1">
</embed>
</object>
</CENTER>
<CENTER>
<div style="margin:0 auto;">
<fb:swf
swfbgcolor="000000
imgstyle="border-width:3px; border-color:white; width=450px; height=320px;"
swfsrc='رابط الفيديو'
imgsrc='https://2img.net/r/ihimizer/img840/4532/93022289.png' width='450' height='450'/></fb:swf>
</div>
</center>
يمكنا التحكم فى طول وعرض الفيديو بالتغيير فى هذه القيم
width='450' height='450
12-نافذة منبثقة:
<CENTER>
<CENTER><!-- FBML LINK -->
<a href="#" clicktoshowdialog="dialog">نافذه منبثقه</a>
<!-- END FBML DIALOG LINK -->
<!-- FBML DIALO -->
<fb:dialog id="dialog">
<fb:dialog-title>العنوان</fb:dialog-title> <fb:dialog-content>
<fb:visible-to-connection>
<img src="رابط الصورة" alt="موضوع الصورة"><br/> محتوى الرسالة
<fb:dialog-button type="submit" value=" اغلاق " close_dialog=true /> </fb:dialog-content>
</fb:dialog>
<!-- END FBML DIALOG --></CENTER>
</CENTER>
-
<div id="fb-root"></div><script src="https://connect.facebook.net/en_US/all.js#appId=106198776069542&xfbml=1"></script><fb:comments xid="معرف حسابك على فيسبوك ID" numposts="10" width="425" publish_feed="true"></fb:comments>
</CENTER>
يفضل أن يكون ذو حجم صغير لسرعة تحميل الصفحات
لابد أن توجد صورة فى مقدمة الفلاش بالضغط عليها يتم تشغيل الفلاش
يمكنا رفع الفلاش من هذا الموقع
ونسخ الربط المباشر
ثم وضعه بالكود
<center>
<fb:swf
...swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc='رابط الفلاش'
imgsrc='رابط الصورة'
width='250' height='250' />
</center
تغيير طول وعرض الفلاش يتم يدويا بتغيير قيمwidth & height
15- الشات
<CENTER>
<fb:chat-invite msg="ماذا تريد ان تبعت بالشات اكتبه هنا" condensed="false" exclude_ids="1,2,3" />
</CENTER>
16-دعوة الأصدقاء
<CENTER>
<fb:request-form
method="post"
type="My Fan Page"
invite="true"
content="Come and check out my new fan page.<fb:req-choice url='رابط الصفحة' ' label='GO' /> ">
<fb:multi-friend-selector actiontext="Invite your best friends to My Fan Page" rows="3" showborder="true" cols="3" />
</fb:request-form>
</CENTER>
17-صندوق سكرول بار
<CENTER>
<style type="text/css">
div.scroll
{
background-color:#6DBBE0;
width:400px;
height:200px;
overflow:scroll;
}
</style>
<div class="scroll">
اكتب ما تريد
</div>
</CENTER>
18-كود البحث فى الفيس بوك

 <CENTER>
<CENTER>
<!-- Search FB -->
<FORM method=GET action="https://www.facebook.com/search">
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="https://www.facebook.com/">
<IMG SRC="http://profile.ak.fbcdn.net/hprofile-ak-snc4/hs624.snc3/27535_20531316728_5553_q.jpg" border="0"
ALT="Google" align="absmiddle"></A>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT TYPE=hidden name=hl value=it>
<INPUT type=submit name=btnG VALUE="Search In FaceBook">
</td></tr></TABLE>
</FORM>
<!-- Search FB -->
</CENTER>
19- كود البحث فى جوجل


<CENTER>
<form action="http://www.google.com/search" method="get" target="_blank">
<table height="28" cellSpacing="0" cellPadding="0">
<tbody>
<tr>
<td height="24"><a style="COLOR: #2e5295; TEXT-DECORATION: none" href="http://www.google.com/"><img alt="Google" src="http://www.google.com/logos/Logo_40wht.gif" align="absMiddle" border="0" width="128" height="53"></a>
<input maxLength="255" size="25" name="q" style="color: #800000; border: 1 solid #000000">
<input type="submit" value="ابحث" name="btnG" style="color: #FFFFFF; font-family: Tahoma; background-color: #333300; border: 1 solid #000000"></td>
</tr>
</tbody>
</table>
20- كود لعمل مسافات بين عناصر الصفحة
<BR/>
21-كود جعل الكتابة عريضة Bold
<B> النص </B>
<IMG SRC="رابط الصوره" HEIGHT="30" WIDTH="100">
<A HREF="http://conda3ianllkhir.blogspot.com/"> النص </A>
<A HREF="http://conda3ianllkhir.blogspot.com/2011/06/1000.html"><IMG SRC="https://2img.net/r/ihimizer/img855/7808/downloader.png"></A>
<center>
<BR/>
<center> النص أو الصورة </center>
<FONT COLOR="#3388a0"> Text </FONT>


<CENTER>
<TABLE BORDER="3">
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
</TABLE>
</CENTER>
قد يهمك أيضا:
إضافة المصحف الجامع والمزيد من التطبيقات الإسلامية لصفحات الفيس بوك
شرح تصميم صفحة ترحيب للفيس بوك بدون أكواد بتطبيق iwipa
قريباً بإذن الله
مجموعة أزرار وقوائمfbml
يمكنكم معاينة الأزرار من هــنااااااا

بقلم Dr.R.O
هوايتى النت والجرافيكس وأحببت أن أدون كل ما تعلمته فى هذه المدونة للإفادة فى أعمال هادفة
التسميات:
أكواد Fbml,
تصميمات الفيسبوك
بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين
والصلاة والسلام على أشرف المرسلين سيدنا محمد وعلى آله وصحبه أجمعين
تعلمنا فى تدوينة سابقة كيفية عمل تاب FBML  لوضع به أكواد وإنشاء صفحة ترحيب
لوضع به أكواد وإنشاء صفحة ترحيب  مميزة
مميزة



يمكنكم متابعة كيفية تركيب الأكواد من هنا 
معاينة مثال على صفحة الترحيب 
1- خلفية صفحة الترحيب 
وأول كود يجب وضعه هو كود لخلفية صفحة الترحيب وهذه أكواد لصفحات ترحيب جديدة من تصميمى تجدها
خلفيات Fbml
هناااااااا
أو
تصميمات لصفحات إسلامية
هناااااا
هناااااااا
أو
تصميمات لصفحات إسلامية
هناااااا
2-كود تغيير لون خلفية الصفحة
<div style="background-color:#000000;width:520px;"><p>
<BR/>
ضع الأكواد هنا
<BR/>
</p>
</div>
ويمكن التحكم باللون وذلك بتغيير كود اللون 000000# ويمكنك نسخ أكواد الألوان بمولد الأكواد الفلاشى الموجود هنا
3-كود إظهار صورة الأدمن
<CENTER>
<fb:wallpost uid="معرف حسابك على فيسبوك ID " t="00000000">
<br />
</fb:wallpost>
</CENTER> معرف حسابك على فيسبوك ID
إذهب إلى هذا الموضوع
كيف تعرف رقم معرف حسابك على فيسبوك Your Facebook Profile ID
4-الترحيب بإسم الزائر:
<CENTER>
<font face="monotype corsiva"><font size="6"><font color="#810541">
<br><B> welcome </B><fb:userlink uid="loggedinuser" />
<br>
<font face="arial"><font size="4"><font color="#000000">
</CENTER>
ويمكنك تغيير اللون عن طريق مولد أكواد الألوان الفلاشى
يمكن تغيير نوع الخط بتغيير monotype corsiva بإسم الخط المطلوب
يمكن تغيير حجم الخط بتغيير القيمة size="6
5-زر share

<fb:share-button class="url" href="رابط صفحتك" /> <br /><br />
</CENTER>
6-زر أعجبنى

[b][b]<center><A HREF="اكتب رابط صفحتك هنا"><IMG SRC="https://2img.net/r/ihimizer/img143/5006/49937991.png"></A></center>[/b][/b]
7- كود وضع صورة
<center><img src="ضع رابط الصوره هنا" /><br />
<center>
8-كود للأخفاء معلومة عن غير المعجبين
<fb:visible-to-connection>
كل شئ تريد اخفائه ضعه هنا بين الكودين
</fb:visible-to-connection>
9-كود وضع ملف صوتى mp3
أولا يجب رفع الملف الصوتى mp3 من أى موقع لرفع ال mp3
مثل هذا الموقع
ثم نسخ الرابط المباشرDirect Links
<fb:mp3 src="الرابط المباشر للملف الصوتى" title="إسم الملف الصوتى" artist="إسم المنشد" album="Album Name"/>
10-كود وضع ملف صوتى تلقائى التشغيل
لابد ان يكون امتداد الملف الصوتى SWF
<CENTER>
<object width="520" height="400">
<param name="movie" value="somefilename.swf">
<embed src="رابط الفلاش" width="1" height="1">
</embed>
</object>
</CENTER>
11 -كود فيديو يوتيوب
نسخ رابط الفيديو من اليوتيوب واستبداله بكلمة رابط الفيديو بالكود<CENTER>
<div style="margin:0 auto;">
<fb:swf
swfbgcolor="000000
imgstyle="border-width:3px; border-color:white; width=450px; height=320px;"
swfsrc='رابط الفيديو'
imgsrc='https://2img.net/r/ihimizer/img840/4532/93022289.png' width='450' height='450'/></fb:swf>
</div>
</center>
يمكنا التحكم فى طول وعرض الفيديو بالتغيير فى هذه القيم
width='450' height='450
12-نافذة منبثقة:
<CENTER>
<CENTER><!-- FBML LINK -->
<a href="#" clicktoshowdialog="dialog">نافذه منبثقه</a>
<!-- END FBML DIALOG LINK -->
<!-- FBML DIALO -->
<fb:dialog id="dialog">
<fb:dialog-title>العنوان</fb:dialog-title> <fb:dialog-content>
<fb:visible-to-connection>
<img src="رابط الصورة" alt="موضوع الصورة"><br/> محتوى الرسالة
<fb:dialog-button type="submit" value=" اغلاق " close_dialog=true /> </fb:dialog-content>
</fb:dialog>
<!-- END FBML DIALOG --></CENTER>
</CENTER>
-
13-أضف تعليق Add comment
<CENTER><div id="fb-root"></div><script src="https://connect.facebook.net/en_US/all.js#appId=106198776069542&xfbml=1"></script><fb:comments xid="معرف حسابك على فيسبوك ID" numposts="10" width="425" publish_feed="true"></fb:comments>
</CENTER>
معرف حسابك على فيسبوك ID  : هو مجموعة أرقام يمثل حسابك على فيسبوك لمعرفته إضغط على صورة بروفايلك ثم إنسخ الرقم الموجود بالعنوان أعلى المتصفح
: هو مجموعة أرقام يمثل حسابك على فيسبوك لمعرفته إضغط على صورة بروفايلك ثم إنسخ الرقم الموجود بالعنوان أعلى المتصفح
14-وضع فلاش فى التاب
يفضل أن يكون ذو حجم صغير لسرعة تحميل الصفحات
لابد أن توجد صورة فى مقدمة الفلاش بالضغط عليها يتم تشغيل الفلاش
يمكنا رفع الفلاش من هذا الموقع
ونسخ الربط المباشر
ثم وضعه بالكود
<center>
<fb:swf
...swfbgcolor="000000"
imgstyle="border-width:3px; border-color:white;"
swfsrc='رابط الفلاش'
imgsrc='رابط الصورة'
width='250' height='250' />
</center
تغيير طول وعرض الفلاش يتم يدويا بتغيير قيمwidth & height
15- الشات
<CENTER>
<fb:chat-invite msg="ماذا تريد ان تبعت بالشات اكتبه هنا" condensed="false" exclude_ids="1,2,3" />
</CENTER>
16-دعوة الأصدقاء
<CENTER>
<fb:request-form
method="post"
type="My Fan Page"
invite="true"
content="Come and check out my new fan page.<fb:req-choice url='رابط الصفحة' ' label='GO' /> ">
<fb:multi-friend-selector actiontext="Invite your best friends to My Fan Page" rows="3" showborder="true" cols="3" />
</fb:request-form>
</CENTER>
17-صندوق سكرول بار
<CENTER>
<style type="text/css">
div.scroll
{
background-color:#6DBBE0;
width:400px;
height:200px;
overflow:scroll;
}
</style>
<div class="scroll">
اكتب ما تريد
</div>
</CENTER>
18-كود البحث فى الفيس بوك

<!-- Search FB -->
<FORM method=GET action="https://www.facebook.com/search">
<TABLE bgcolor="#FFFFFF"><tr><td>
<A HREF="https://www.facebook.com/">
<IMG SRC="http://profile.ak.fbcdn.net/hprofile-ak-snc4/hs624.snc3/27535_20531316728_5553_q.jpg" border="0"
ALT="Google" align="absmiddle"></A>
<INPUT TYPE=text name=q size=31 maxlength=255 value="">
<INPUT TYPE=hidden name=hl value=it>
<INPUT type=submit name=btnG VALUE="Search In FaceBook">
</td></tr></TABLE>
</FORM>
<!-- Search FB -->
</CENTER>
19- كود البحث فى جوجل

<CENTER>
<form action="http://www.google.com/search" method="get" target="_blank">
<table height="28" cellSpacing="0" cellPadding="0">
<tbody>
<tr>
<td height="24"><a style="COLOR: #2e5295; TEXT-DECORATION: none" href="http://www.google.com/"><img alt="Google" src="http://www.google.com/logos/Logo_40wht.gif" align="absMiddle" border="0" width="128" height="53"></a>
<input maxLength="255" size="25" name="q" style="color: #800000; border: 1 solid #000000">
<input type="submit" value="ابحث" name="btnG" style="color: #FFFFFF; font-family: Tahoma; background-color: #333300; border: 1 solid #000000"></td>
</tr>
</tbody>
</table>
20- كود لعمل مسافات بين عناصر الصفحة
<BR/>
21-كود جعل الكتابة عريضة Bold
<B> النص </B>
22- التحكم فى أبعاد الصورة بتبديل الابعاد الموجوده فى الكود
<IMG SRC="رابط الصوره" HEIGHT="30" WIDTH="100">
23- تحويل الكلمه الى رابط مع مراعاة تغيير الرابط
<A HREF="http://conda3ianllkhir.blogspot.com/"> النص </A>
24- صورة بالضغط عليها تذهب إلى رابط
<center><A HREF="http://conda3ianllkhir.blogspot.com/2011/06/1000.html"><IMG SRC="https://2img.net/r/ihimizer/img855/7808/downloader.png"></A>
<center>
<BR/>
25- توسيط الكلام أو أى عنصر بالصفحة
26- تغيير حجم الخط
<FONT SIZE="5"> Text </FONT>27- كود تغييرلون الخط
تغيير اللون يتم بتغيير القيمة 3388a0 عن طريق مولد أكواد الألوان الفلاشى 
28- كود كتابة رابط
إستبدال الرابطhttp://conda3ianllkhir.blogspot.com/ بالرابط المطلوب
<A HREF="http://conda3ianllkhir.blogspot.com/"> [ندعوك للتسجيل في المنتدى أو التعريف بنفسك لمعاينة هذا الرابط] </A>إستبدال الرابطhttp://conda3ianllkhir.blogspot.com/ بالرابط المطلوب
29- كود جدول

<TABLE BORDER="3">
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
<TR ALIGN="Center">
<TD> Data </TD>
<TD> Data </TD>
<TD> Data </TD>
</TR>
</TABLE>
</CENTER>
مع مراعاة إستبدال كلمة Data فى الكود بالنص المراد كتابته
30-
<ul>
<li>الفقرة 1</li>
<li>الفقرة 2</li>
</ul>
<br/>
<center><FONT COLOR="#3388a0"><FONT SIZE="5">
النص
</FONT></FONT></center>
أسأل الله أن تفيدكم تلك الأكواد فى تصميم صفحات هادفة على الفيس بوك30-
كود لائحة من الفقرات
<ul>
<li>الفقرة 1</li>
<li>الفقرة 2</li>
</ul>
31- كود كتابة نص معين
<br/>
<center><FONT COLOR="#3388a0"><FONT SIZE="5">
النص
</FONT></FONT></center>
قد يهمك أيضا:
إضافة المصحف الجامع والمزيد من التطبيقات الإسلامية لصفحات الفيس بوك
شرح تصميم صفحة ترحيب للفيس بوك بدون أكواد بتطبيق iwipa
قريباً بإذن الله
مجموعة أزرار وقوائمfbml
يمكنكم معاينة الأزرار من هــنااااااا

بقلم Dr.R.O
هوايتى النت والجرافيكس وأحببت أن أدون كل ما تعلمته فى هذه المدونة للإفادة فى أعمال هادفة

محمود عبدالله- مدير عام المنتدى

- زقم العضويه : 1
عدد المساهمات : 7882
نقاظ : 18018
السٌّمعَة : 44
تاريخ التسجيل : 29/12/2009
العمر : 55
الموقع : مصر
- مساهمة رقم 3













 من طرف
من طرف 

